[TIL] 로그인 (withAuth) // 220215
⭐Next.js 렌더링 원리 : Dififing / hydration
⭐Closure / HOC / HOF / withAuth
📄 cookie / localStorage / sessionStorage
- 로그인 데이터를 브라우저 내에 저장할 수 있는 3대 저장소들
1. Cookie: 영구 저장이 가능하며 만료시간을 정할 수 있다. => refreshToken을 저장할 수 있으며 보안을 강화 할 수 있는 옵션들이 존재하며 accessToken을 재발급 받을 수 있다.
2. localStorage: 영구 저장, 브라우저를 종료해도 저장 되어있다.=> 보안이 그렇게 좋은 편이 아니라 이 곳에 저장하는 건 좋은 방법은 아니다. ==> refreshToken으로 개선 가능
3. sessionStorage: 브라우저 종료시 사라진다.
📄 Next.js 렌더링의 이해
1. Pre-rendering: FE(프론트엔드) 서버에서 브라우저에 보내기 전에 코드를 미리 렌더링을 한다.
2. Diffing: FE 서버에서 그린 데이터(Pre-rendering)와 브라우저에서 데이터를 그려낸 것과 비교한다.
3. Hydration: Diffing을 한 후에 차이점이 있을 수도 있고 없을 수도 있는데 비교한 데이터를(결과물) 최종적으로 반영해준다. => 여기에서 문제점이 발생하는데 wed-editor에서 다룰 수 있다.
💥Point

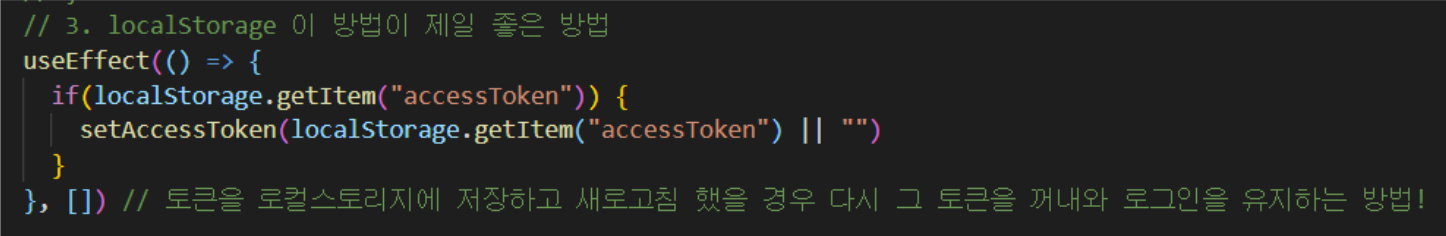
1.FE서버 자체엔 localStorage가 없기때문에 오류가 발생 할 수 있다.(브라우저엔 localStorage가 있음)
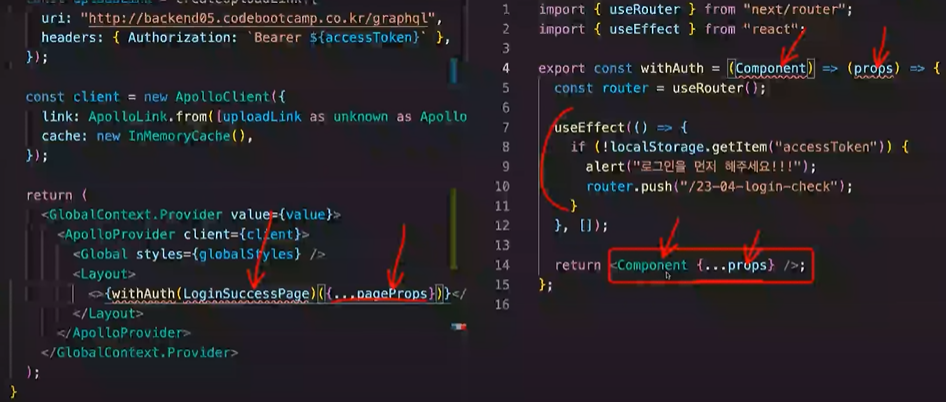
2.FE서버내에서 localStorage 인식을 못하는 오류를 해결해주기 위해선 위코드(☝)처럼 작성해주면 됨!
- 토큰을 로컬스토리지에 저장하고 새로고침 했을 경우 다시 그 토큰을 꺼내와 로그인을 유지시켜준다.
- useEffect는 브라우저에서 마운트 됐을 때만 1번 실행되기 때문에 자주 쓰이는 좋은 방법이다.
💥Point 2
- Redirect: 로그인한 유저만 접속이 가능한 페이지를 비로그인 사용자가 접속했을 경우 로그인 페이지로 되돌려주는 것
📄 Closure / HOC / HOF
1. Closure
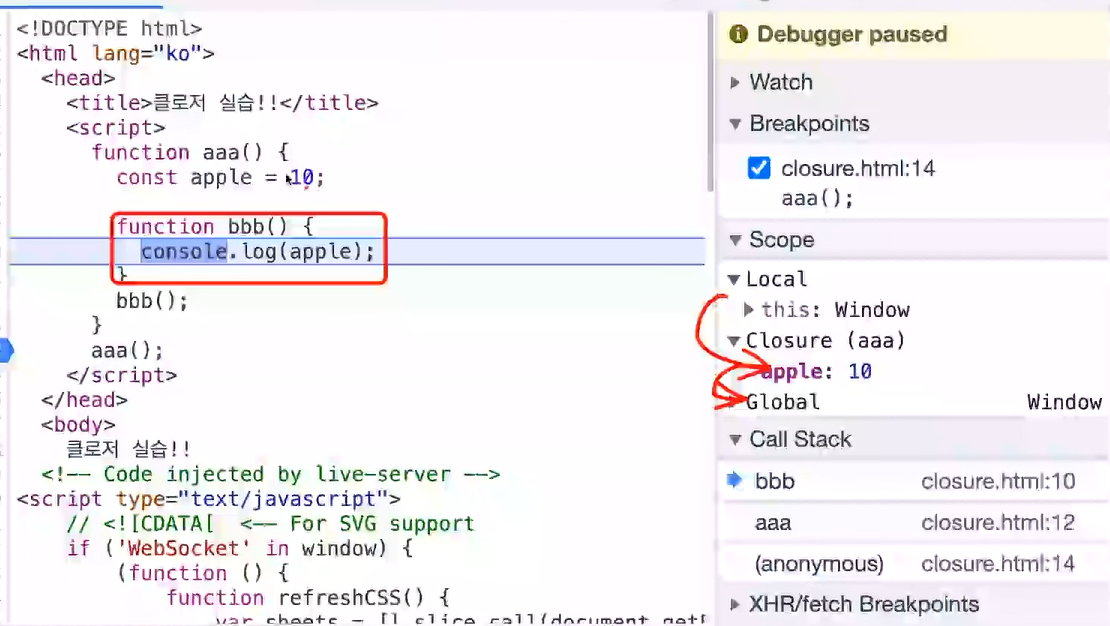
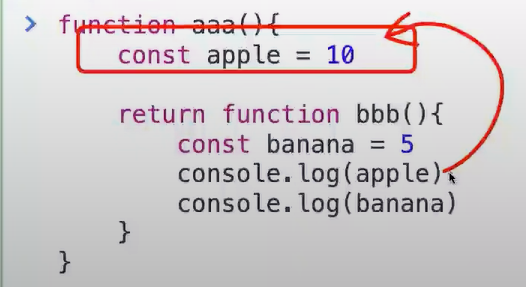
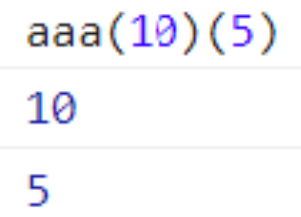
1) 브라우저 내에서 closure가 어떻게 작동하는지 보자~(F12)



- bbb() 함수안에 변수로 지정된 apple이 없기 때문에 외부 함수에서 apple을 찾게 된다.
- Closure: 내부 함수(Local)에서 바깥에 있는 외부 함수의 변수를 참조 할 수 있다. => apple: 10
- Closure를 통해서 찾는 데이터가 없으면 Global에서 찾는다.
💥Point
- call stack: 함수들이 순차적으로 들어와 타워처럼 차곡차곡 쌓이는 것
- First In Last Out(FILO): 가장 먼저 들어온 것이 먼저 나간다
- Last In First Out(LIFO): 가장 나중에 들어온 것이 먼저 나간다
2. HOC

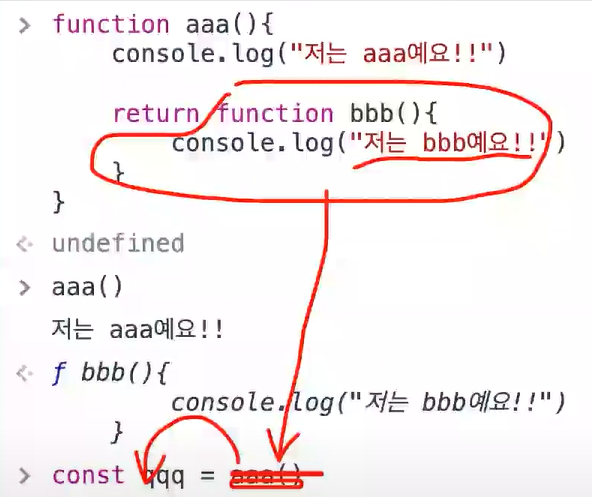
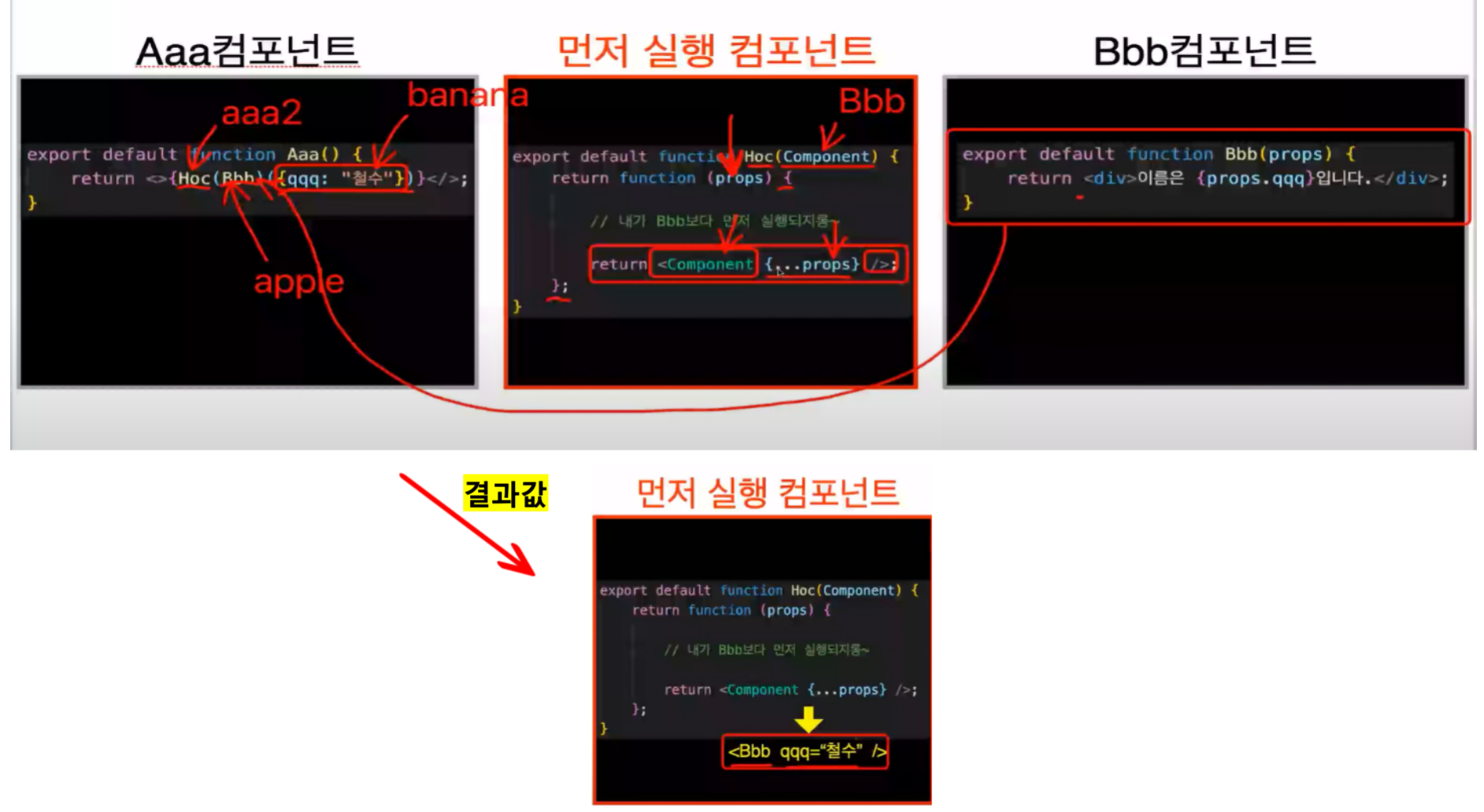
- const qqq = aaa() => 실행시키면 aaa() 함수가 실행되고 bbb() 함수가 return이 된 후
- const qqq = aaa() 함수표현식에서 aaa()자리가 지워지고 지워진 자리에 bbb() 함수가 들어오게 된다.

- Closure에 의해서 apple이란 것이 만들어지고 스코프체인에 의해서 apple이 bbb()안에 없으면 외부 함수에서 찾게 된다.

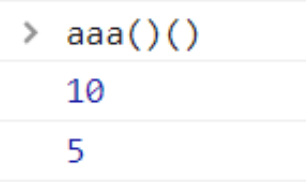
- HOC 함수 적용 결과 값!

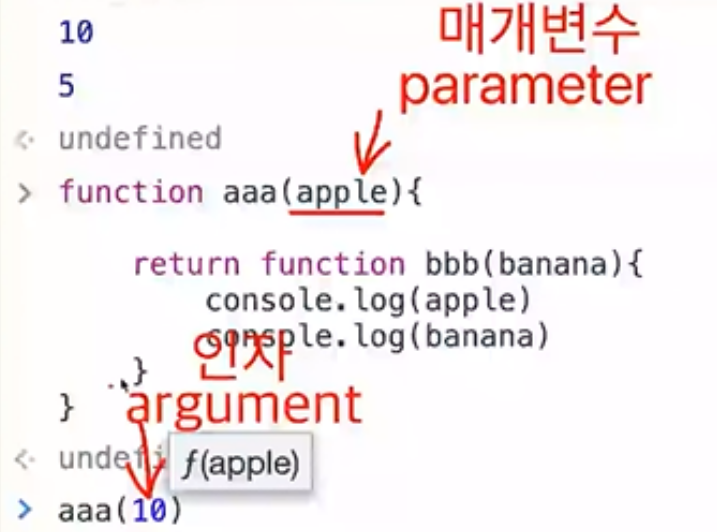
- aaa() 함수안에 받아 왔다는 것은(=>aaa(apple)) 중골화 안에서 쓰겠다는 의미이기 때문에 apple을 aaa의 내부변수라고 한다.
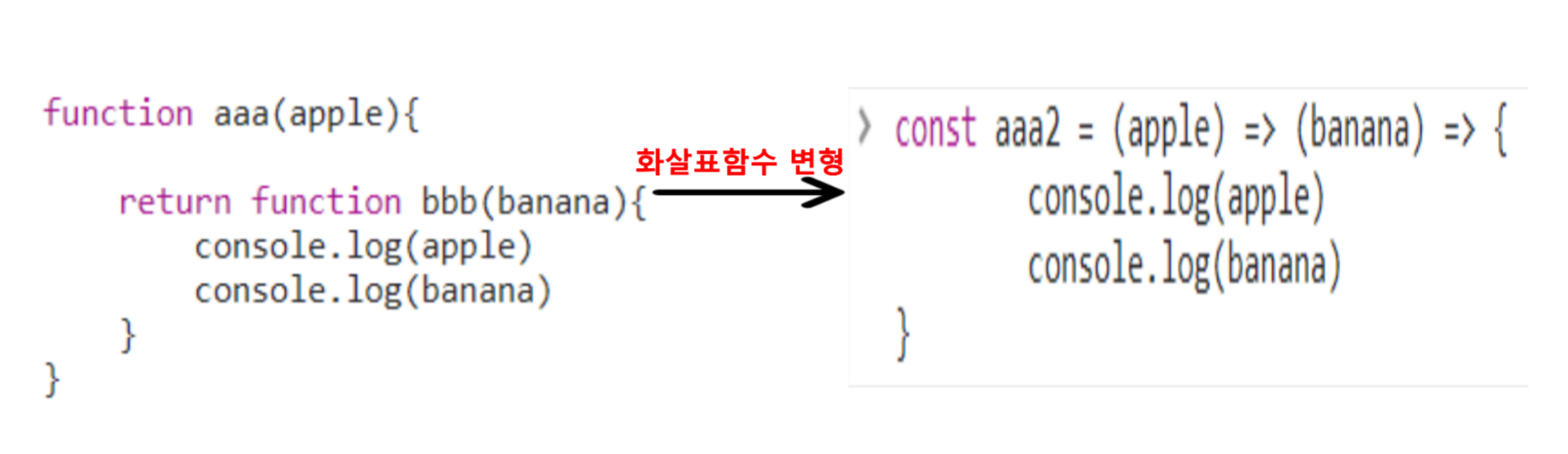
- 여기서 bbb() 함수는 return이 되기때문에 굳이 bbb라는 이름이 필요 없다
- 함수실행 결과 값👇

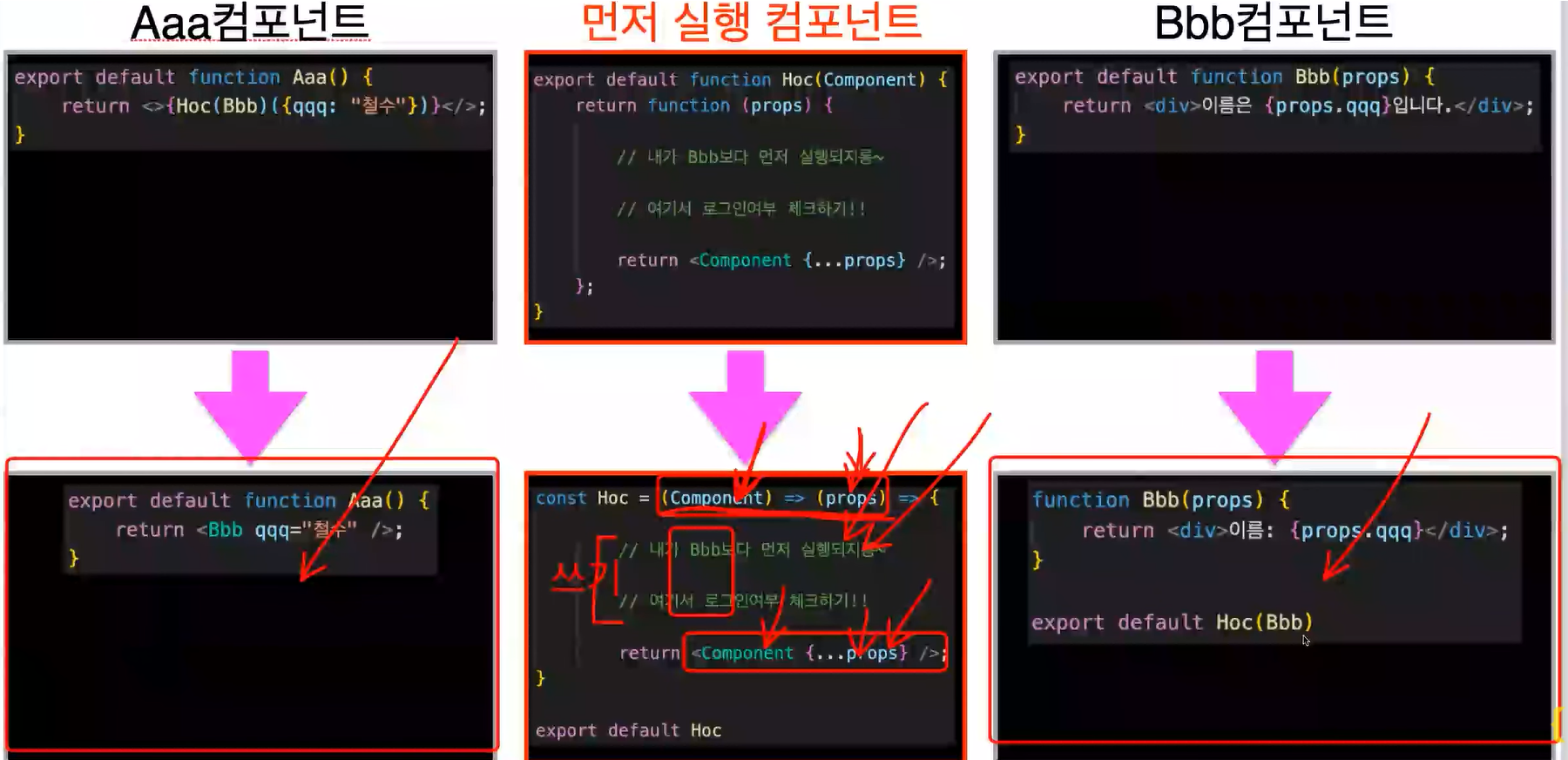
🤷♀️위의 함수식을 화살표 함수식으로 바꾸면❓

💥 좀더 공부해서 부연 설명 첨부할것

💥 좀더 공부해서 부연 설명 첨부할것

💥주의할점

- _app.tsx 파일의 {withAuth(LoginSuccessPage)({...pageProps})}에서 LoginSuccessPage는 withAuth페이지의 (Component)안에 들어오게 되고 {...pageProps} 부분은 {props}쪽으로 들어가게 된다.
- (Component)는 return <Component{...props}/>의 Component 부분에 들어오게 되며 (props)는 {...props}에 들어오게 된다.
3. HOF
1) id가 중복돼서 오작동 되는 것을 방지 시켜주기 위해 쓰는 방식(대규모 웹 서비스 플랫폼)